In our project we were searching for a documentation tool to distribute the product documentation to our clients. Documentation tool had to support multiple languages (English, Japanese, ...) and documentation versioning. After some research we picked Docusaurus.
After using it for a few months I'm really satisfied and I want to introduce step-by-step setup of Docusaurus in documentation only mode and how to host it with GitHub pages. 🚀
See comparison with other tools.
Setup is described in documentation.
Install Node.js version 16.14 or above
Install Docusaurus
npm init docusaurus@latest docusaurus-test classicRun docusaurus
cd docusaurus-test
npm run startDocusaurus is running on port 3000. To see the content open browser at http://localhost:3000/
Right now only English is supported so let's add Japanese support as well.
Remove all pages from docs/
rm -r ./docs/*Create a new page in docs/intro.md
---
sidebar_position: 1
title: Hello World
---
Hello World!
To add language select to navigation bar update ./docusaurus.config.js
...
i18n: {
defaultLocale: 'en',
- locales: ['en'],
+ locales: ['en', 'ja'],
},
...
themeConfig:
...
navbar: {
...
items: [
{
type: 'docSidebar',
sidebarId: 'tutorialSidebar',
position: 'left',
label: 'Tutorial',
},
+ {
+ type: 'localeDropdown',
+ position: 'right'
+ },
...
],
},
...Copy english pages to Japanese folder
mkdir -p i18n/ja/docusaurus-plugin-content-docs/current
cp -r docs/** i18n/ja/docusaurus-plugin-content-docs/currentTranslate Japanese page at ./i18n/ja/docusaurus-plugin-content-docs/current/intro.md
---
sidebar_position: 1
title: Hello World
---
ハロー・ワールド
To test Japanese pages locally run npm run start -- --locale ja (Only one language can be 'active' when running locally)
Create a new GitHub repository and setup git.
git init -b develop
git remote add origin https://github.com/{your_github_user_name}/{your_repo_name}.gitconst config = {
...
- url: 'https://your-docusaurus-test-site.com',
+ url: ' https://{your_github_user_name}.github.io',
- baseUrl: '/',
+ baseUrl: '/{your_repository_name}/',
- organizationName: 'facebook',
+ organizationName: '{your_github_user_name}',
- projectName: 'docusaurus',
+ projectName: '{your_repository_name}',
+ trailingSlash: true,
...
}Create a new file .github/workflows/deploy.yml for GitHub actions which will automatically build and deploy the page to gh-pages branch.
name: Deploy to GitHub Pages
on:
push:
branches:
- develop
permissions:
contents: write
jobs:
deploy:
name: Deploy to GitHub Pages
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
cache: npm
- name: Install dependencies
run: npm ci
- name: Build website
run: npm run build
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build
user_name: github-actions[bot]
user_email: 41898282+github-actions[bot]@users.noreply.github.comPush changes to the develop branch in GitHub. gh-pages branch should be automatically created.
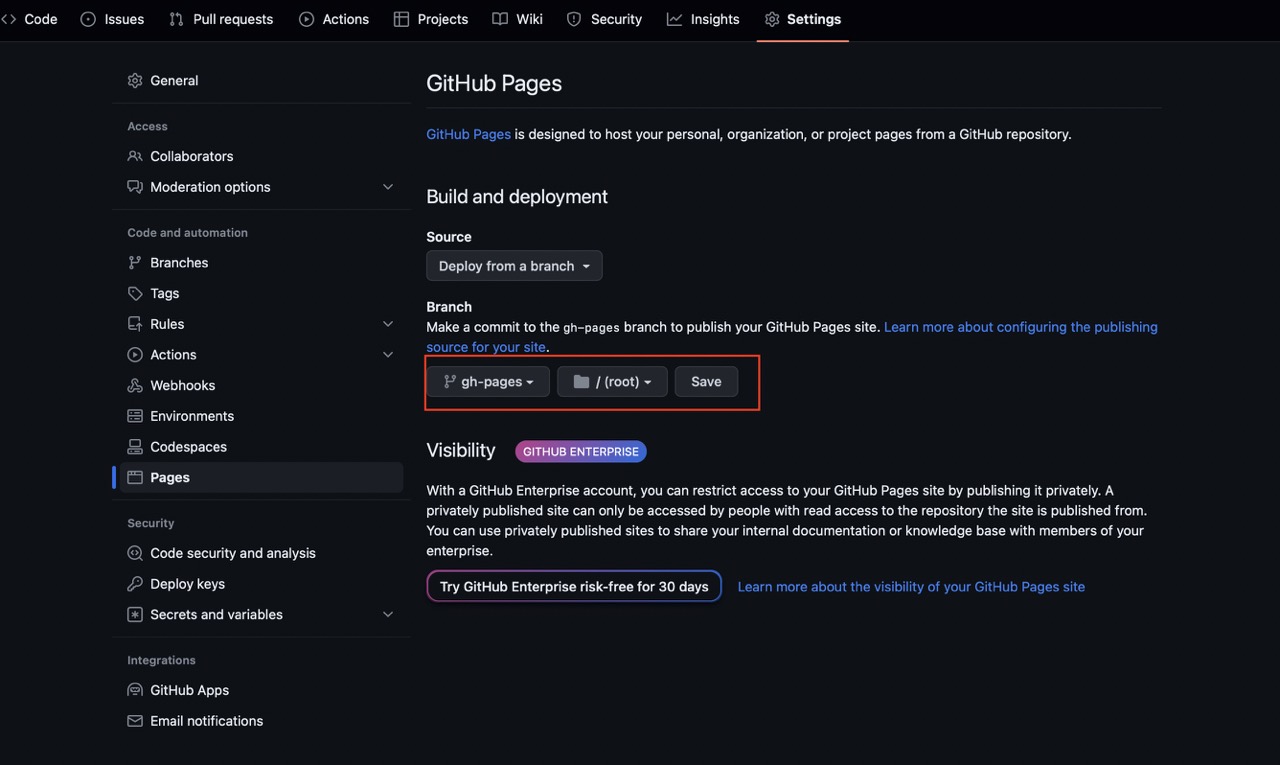
Turn on GitHub pages for the repository and click Save.

Check the GitHub pages at https://{your_github_user_name}.github.io/{your_github_repository_name}/
Right now we can see not only documentation but blog and pages as well. Since we need only documentation, let's get rid of the blog and the pages.
Disable blog at ./docusaurus.config.js
...
presets: [
[
+ blog: false
- blog: {
- ...
- }
],
],
...Remove blog from the navigation bar
...
themeConfig:
navbar: {
items: [
...
- {to: '/blog', label: 'Blog', position: 'left'},
...
]
}
...Remove page files from ./pages
rm -r ./src/pages/*Set docs as default page
...
presets: [
{
...
docs: {
+ routeBasePath: '/',
...
},
...
},
],
...Update ./docs/intro.md and ./i18n/ja/docusaurus-plugin-content-docs/current/intro.md to set it as default page
---
sidebar_position: 1
title: Hello World
+ slug: /
---
...We've disabled the blog and pages, but there are still active links to it. Docusaurus build will check the links and fail to build if there is a broken link.
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Tutorial',
- to: '/docs/intro',
+ to: '/',
},
],
},
...
{
title: 'More',
items: [
- {
- label: 'Blog',
- to: '/blog',
- },
{
label: 'GitHub',
href: 'https://github.com/facebook/docusaurus',
},
],
},
],
...
},Let's create a new version of documentation so we can document changes through versions.
Create a new tagged version from current version
npm run docusaurus docs:version 1.0.0Add version select to navigation bar
themeConfig:
...
navbar: {
title: 'My Site',
logo: {
alt: 'My Site Logo',
src: 'img/logo.svg',
},
items: [
...
+ {
+ type: 'docsVersionDropdown',
+ position: 'right',
+ dropdownActiveClassDisabled: true,
+ },
...
],
}
We've successfully set up the documentation pages using Docusaurus in a few steps. 😊
Next I would suggest adding test-deploy GitHub action as described in GitHub deploy to catch potential errors and keep changelog in your documentation similar to Docusaurus versions.